Вслед за содержимым блога обновился и официальный сайт Леонида Константиновича — leonidkonstantinovich.ru, который в равной мере является сайтом-визиткой, шуткой и вершиной современных веб-технологий.
Когда я рассказывал о последней версии, на тот момент, это была версия 3.7, о создании которой я рассказал в двух частях — раз и два, для всех иконок (ссылки на мои профили в социальных сетях) я использовал изображение пиксель-артного сердечка.

На тот момент, это было оправданное решение, в силу того, что социальны сетей очень много, а найти для их обозначения однотипные иконки — очень и очень не просто, особенно, если речь идет об отечественных проектах.
Но даже если вы и найдете удовлетворяющую вас иконку ВК (настоящую, а не «по мотивам»), Я.ру от Яндекса (хотя никто и не пользуется этой сетью в здравом уме) или даже Стима (который иконками почему-то очень обделен), то что делать с иконками таких сайтов и сервисов, которые известны только узкому кругу лиц (в рамках интернета, разумеется), например — Ситисах? Ничего.
А тут выяснилось, что со времени последнего обновления я слегка освоил векторный редактор iDraw который выпускается специально для Мака и продается не за космические деньги, как те, что просят за продукцию Адобе.
На самом деле, это довольно интересное открытие, когда ты осознаешь, что новые иконки ты уже можешь сделать сам.
Большую часть времени (я бы даже сказал — чудовищную), я потратил на то, чтобы окончательно определиться с нужным стилем (не подобрать, а именно утвердить) и изменением иконки при наведении.
Изначально я хотел использовать просто логотипы, но без обводки (круга) они смотрелись крайне неоднородно и казалось, что скачут.
Так же мне очень хотелось добавить немного «красок» используя фирменные цвета, но от этой идеи пришлось отказаться.
Затем нужно было решить проблемы разных подложек (фонов), но тут все просто и я всего лишь отрисовал иконки в двух цветах — черном (на фото ниже) и белом (был на фото выше).
Уже здесь вы можете заметить, какой замечательной получилась иконка Ситисаха. Ни у кого такой нет.
Затем я начал перебирать варианты смены иконки при наведение на нее мышкой. Здесь опять всплыл вариант с фирменными цветами (на фото ниже используется «голубой» — фирменный цвет твиттера).
В итоге пришлось остановиться на монохромной классике, вот:
И вот:
Вообще, эффекты при наведении — это прошлый век. Причиной тому стало обильное распространение мобильных устройств, где такое событие как «наведение мышки на объект» вообще нет.
Однако, при нажатие пальцем на иконку последняя все равно меняет внешний вид, а наш медленный мобильный интернет позволяет насладиться всей веб-дизайнерской красотой. Вот вам скриншот (обратите внимание на адресную строку и индикатор загрузки):
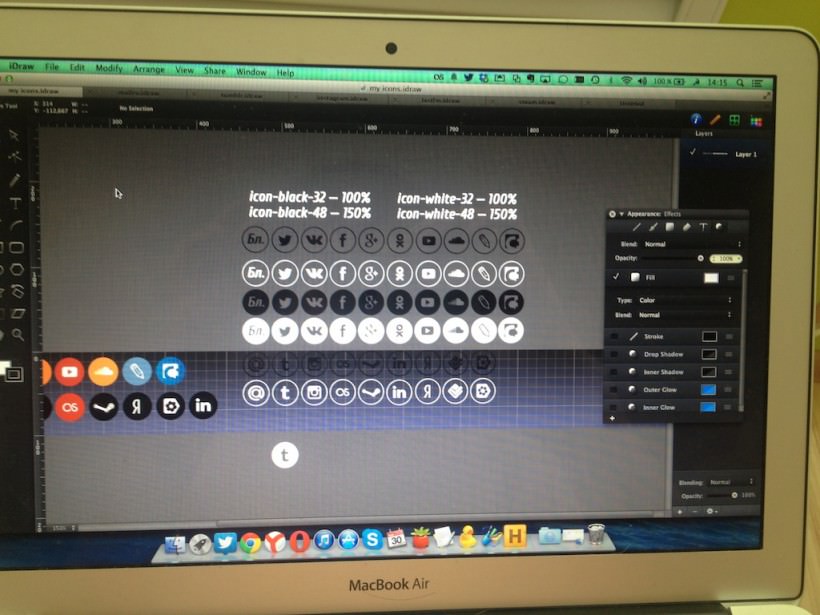
В векторном редакторе все это осталось у меня вот в таком виде:
Кроме всего этого я так же обновил кнопки социальных сетей (Яндекс наконец-то выдали данный внешний вид во общедоступное API), добавил функцию Twitter Card (чтобы ссылка сброшенная в твиттер была с красивой картинкой и описанием) и кое-что еще подвигал по мелочи.
Из не реализованных функций у меня осталась — загрузка заголовка и ссылки последнего поста из RSS (я хочу сделать все это через jQuery, а не через PHP, хотя последнее и проще), сделать нормальную микроразметку (чтобы она нормально считывалась поисковиками) и всякое такое.
Версии 4.0, кстати не будет, следующее у нас 3.10, т.к. ничего революционного я пока не придумал.