Некоторые из вас знают, что помимо блога у меня есть еще один сайт, который я называю неиначе как «Официальный сайт Леонида Константиновича», о том зачем он мне, каким он был ранее — я уже многократно рассказывал в прошлых постах, а недавно я обновил его до версии 3.13. Вот об этом-то и поговорим.
Прошлые версии: 3.0 » 3.5 » 3.6 » 3.7 (1) + 3.7 (2) » 3.9, текущая версия: leonidkonstantinovich.ru
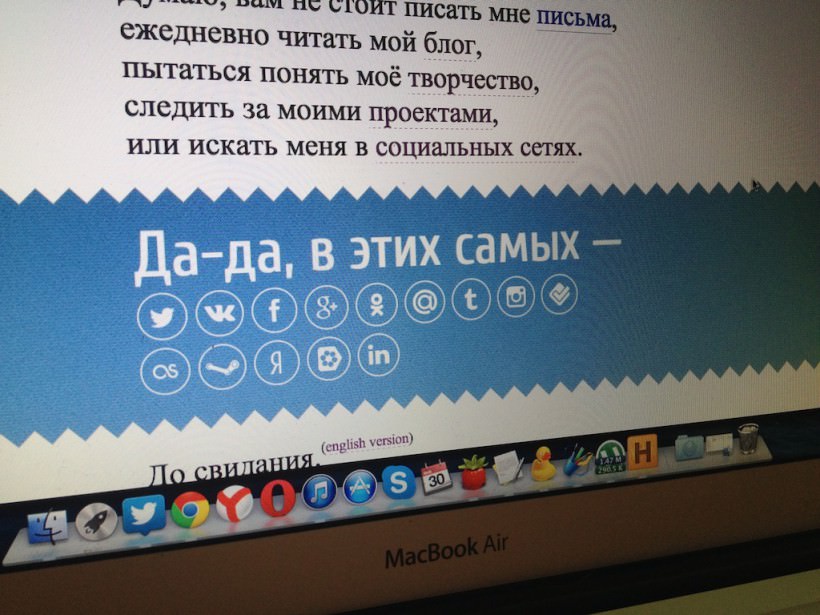
Более полугода назад я оставил свой сайт вот в таком состоянии:
Ох, сколько же я тогда времени потратил на вытачивание иконок, подбор подходящих размеров, покараску в два цвета и все остальное.
Но даже не смотря на то, что я был доволен собой, результат меня все равно разочаровывал — проблема была в том, при увеличении масштаба страницы, растровая графика превращалась в известно что.
Пиксилизация неизбежна!
Но и это еще не все, был в оформлении раскрывающихся элементов еще один косяк, который так же всплывал при масштабировании страницы и, почему-то, на мобильных устройствах — речь идет о полоске в один пиксель возле «гребенки».
А вот скришот с экрана.
Все это невероятно ужасно! Так что проблему пришлось немедленно забороть!
Да-да, забороть.
И так, что же изменилось с последнего обновления? Для начала давайте посмотрим на страницу целиком.
- Изображения всех иконок были заменены с растровых (*.png) на векторные (*.svg) — в результате чего теперь их можно масштабировать до бесконечности без какой-либо потери качества.
- В каждом разделе появилась ироничная поясняющая надпись — теперь есть где поупражняться в остроумии.
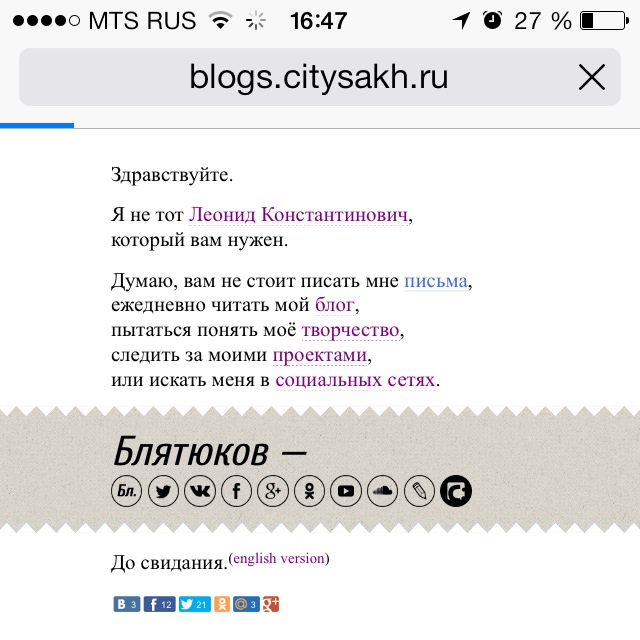
- Сквероморфные фоны были заменены на модные размытые — теперь сайт не стыдно открывать с айФона под иОС 7.
- Была добавлена страница с ошибкой 404, а так же устранены некоторые ошибки — просто так, на всякий случай.
- Был заполнен новыми ссылками раздел «проекты» — кому интересно, можете пойти покликать.
Теперь чуть подробней. Размытый фон, например, выглядит вот так:
Это случайное изображение из бесплатного стока, без какой-либо смысловой нагрузки (конкретно этот «зеленый» фон установлен для раздела «блог»). Временное решение.
А вот этот фон уже со смыслом, до размытия на нем можно было увидеть персонажей DC Comics.
А на самом сайте фон выглядит уже вот так (анонс проекта будет одновременно с запуском в августе этого года):
В ближайшее время, для каждого из разделов, нужно будет найти тематическое изображение, а еще лучше использовать собственные фотографии.
Страница 404 получилась такой же простой и лаконичной, как и главная страница сайта.
В дальнейшем, по всей видимости, к размытым фонам придется прикрутить модный нынче эффект паралакса.
А на сегодня с этим моим хобби — всё. Интересно, каким получится версия 4.0?